CSS指定によるレイアウト崩れの原因について、初心者の方々でも分かりやすく解説していきます。例えば、下記のような場合の対処です。
- IEでは上手く表示しているのに、Firefoxで表示したらサイドバーが落ちていた。
- IE6では上手く表示しているのに、IE7で表示したらサイドバーが落ちていた。
- Macで表示したらレイアウトが崩れていた。
CSS指定によるレイアウト崩れの原因については、さまざまな要因が考えられますが、基本は(X)HTMLのマークアップが正しく記述されているかを最初に確認しておきましょう。
以下のレイアウト崩れに関する解説は、CSSハックの解説ではありません。IE7の登場によりIE6で使用可能だったハックがIE7では無効となるように、ブラウザ側の対応も次第に改善方向に向かいます。ハックは取り敢えずの処置と考え、CSS指定の基本を理解しましょう。
ボックスモデルの概念
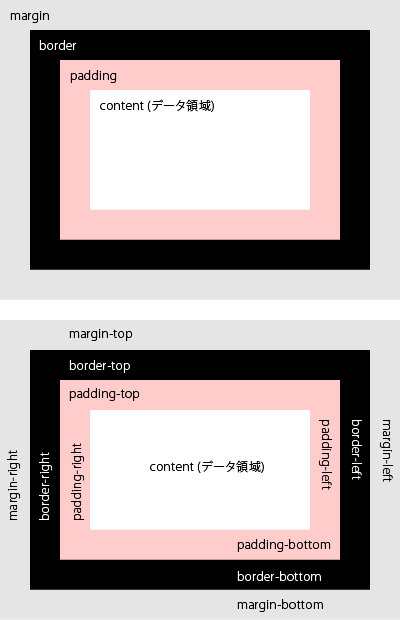
レイアウトの場合だけでなく、<div> <h1> <img>等の各要素にもCSS指定をしますが、これらの各要素はすべてボックスという概念を持っています。

CSS指定でのレイアウト崩れの原因の多くは、上記サンプル図の padding と border によるところが大半です。
標準準拠モードと後方互換モード
標準準拠モードと後方互換モードのCSS解釈の違いについて解説します。
標準準拠モードは width 及び height に padding 及び border を含みません。
後方互換モードは width 及び height に padding 及び border を含みます。
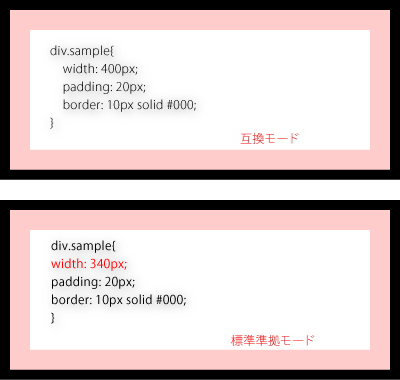
簡単なサンプルとして下記のような指定をした場合、
div.sample{
width: 400px;
padding: 20px;
border: 10px solid #000;
}
後方互換モードは width 及び height に padding 及び border を含むので幅は400pxです。
標準準拠モードは width 及び height に padding 及び border を含まないので下記サンプルのようになります。

上記のように、CSSで指定した width:400px; はcontent領域(データ領域)の幅を意味します。つまり、上記サンプル指定では、content領域(データ領域)が400px、paddingが左右で40px、borderが左右で20px、合計460pxがdiv.sampleの横幅になります。尚、今回、高さについては無視していますが基本は同様です。
標準準拠モードでwidth:400px;にする場合は下記のように指定します。

全体の幅を400pxとしたいので、400pxからpadding:20px;(左右で40px)とborder:10px;分(左右で20px)を差し引いたものがwidthとなります。
関連情報:DOCTYPE宣言とレタリングモード表
標準準拠モードによるwidth指定サンプル1
実際の指定にありうるパターンで解説します。
- サイドバー部分200px(#sidebarとする)
- 余白を左右に10px(今回はpaddingとする)
#sidebar{
width: 180px;
float: right (or left);
padding: 0 10px;
}
表示上での幅は200pxですが、実際に#sidebar内に記述できるのは180pxという点に注意。180pxを超えるバーナーやイメージ画像等を入力するとサイドバーがもしくは本文部分が落ちます。
標準準拠モードによるwidth指定サンプル2
ウェブサイトの段組みを例にしてみます。
- 全体の幅を700px(#wrapperで包括)
- 記事部分を500px,左寄せ(#contentとする)
- 記事部分の余白を左右に10px(今回はpaddingとする)
- 記事部分の右側にborder(1pxとする)
- サイドバー部分200px,右寄せ(#sidebarとする)
- 余白を左右に10px(今回はpaddingとする)
#wrapper{ width: 700px; }
#content{
width: 479px;
float: left;
padding: 10px;
border-right: 1px solid #000;
}
#sidebar{
width: 180px;
float: right;
padding: 10px;
}
#footer{ clear: both;}
標準準拠モードは width 及び height に padding 及び border を含まないので、borderの1px分も差し引きます。


