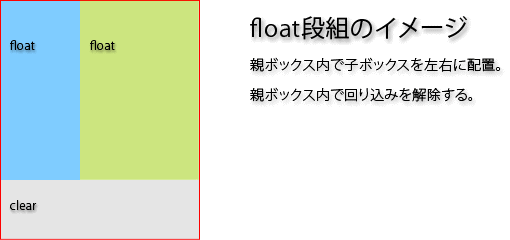
CSS:floatレイアウト(段組)の基本解説です。CSS:floatプロパティを使ったホームページの作り方を、初心者用に解りやすく解説します。尚、CSSは外部CSSを利用したと仮定しています。以下はCSS:floatプロパティを使った最も簡単な段組の基本部分をイメージ画像にしてみました。

floatレイアウトの基本は、上記のように親ボックスの中で左右に配置させたい子ボックスをfloat指定により回り込ませ、最後に回り込みを解除するのが最も簡単な段組です。では、親ボックスと子ボックスを実際の作成例に沿って置き換えてみます。
まずそれぞれの要素(div要素)を用意します。
(x)HTML <div></div> <!-- 親ボックス -- > <div></div> <!-- 子ボックス -- > <div></div> <!-- 子ボックス -- > <div></div> <!-- 子ボックス -- > - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 親ボックス内に子ボックスを配置するので <div> <!-- 親ボックス -- > <div></div> <!-- 子ボックス -- > <div></div> <!-- 子ボックス -- > <div></div> <!-- 子ボックス -- > </div> <!-- 親ボックスの終わり -- >
idセレクタ名をつける
上記サンプル図のボックスに、それぞれ任意のセレクタ"名をつけます。セレクタ名は一目でわかる言葉(単語など)を指定します。ここでは下記のように指定します。
- 親ボックス(div)を wrapperとする。
- ひとつ目の子ボックス(div)を contentとする。
- ふたつ目の子ボックス(div)を sidebarとする。
- 最後の子ボックス(div)を footerとする。
上記の条件で、サンプル図の解説分を読み替えてみます。
wrapper内でcontentとsidebarを左右に配置。
wrapper内で回り込みを解除(footer)。という事になります。
(x)HTML <!-- wrapper内に各要素(ボックス)を配置 --> <div id="wrapper"> <div id="content">***データ***</div> <div id="sidebar">***データ***</div> <div id="footer">***データ***</div> </div> - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - css #wrapper{ 各種指定 } #content{ 各種指定 } #sidebar{ 各種指定 } #footer{ 各種指定 }
CSS指定/レイアウトを考える
実際に各要素のCSS指定をしていきます。
まず最初に考える事は、全体の幅(width)をどうするかです。固定幅にするのか、可変幅(リキッドレイアウト)にするのか、コンテンツ部分の幅(width)、サイドバーの幅(width)、右サイドバータイプ、左サイドバータイプなどを考えます。ここでは以下の条件で指定していきます。
- 全体の幅(#wrapper)を800pxの固定幅とする。
- 左サイドバータイプとする。
- コンテンツ部分の幅(#content)を600pxとする。
- サイドバー部分の幅(#sidebar)を200pxとする。
css
#wrapper{ width: 800px; }
#content{
width: 600px;
float: right; /* 右に配置 */
}
#sidebar{
width: 200px;
float: left; /* 左に配置 */
}
#footer{ clear: both; } /* float解除 */
- ワンポイント
-
右サイドバータイプにする場合、上記の#contentと#sidebarのfloat指定を逆にします。CSS指定で左右の変更が簡単に出来るのがCSSレイアウトのメリットです。
右サイドバータイプにする場合の別の方法として、単に#sidebarのfloat指定をleftにしても良いのですが、#contentと#sidebarのfloat指定は左右別々にした方が、レイアウト上でかなり融通がききます。
右サイドバーにする時のCSSソースサンプル
css
#content{
width: 600px;
float: left; /* 左に配置 */
}
#sidebar{
width: 200px;
float: right; /* 右に配置 */
}
ヘッダーを追加する
ホームページらしく、ヘッダー部分を追加します。今回ヘッダー部分は#headerとします。指定は簡単で#wrapper内に#headerを挿入するだけです。
(x)HTML <div id="wrapper"> <div id="header">***データ***</div> <div id="content">***データ***</div> <div id="sidebar">***データ***</div> <div id="footer">***データ***</div> </div> - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - css #wrapper{ width: 800px; } /* 高さだけ指定しています。 #headerの幅は指定しなくても#wrapperのwidth分広がります */ #header{ height: 120px; } #content{ width: 600px; float: right; } #sidebar{ width: 200px; float: left; } #footer{ clear: both; }


